As legendas de imagens não são apenas um detalhe estético no seu site WordPress, elas podem contribuir significativamente para a experiência do usuário e para a otimização do seu conteúdo para os motores de busca. Neste guia prático, vamos explorar como você pode facilmente personalizar as legendas das suas imagens no WordPress, sem precisar instalar nenhum plugin, usando apenas o CSS, adicionando um toque profissional e aprimorando a SEO do seu site.
Passo 1: Adicionando uma Legenda no WordPress
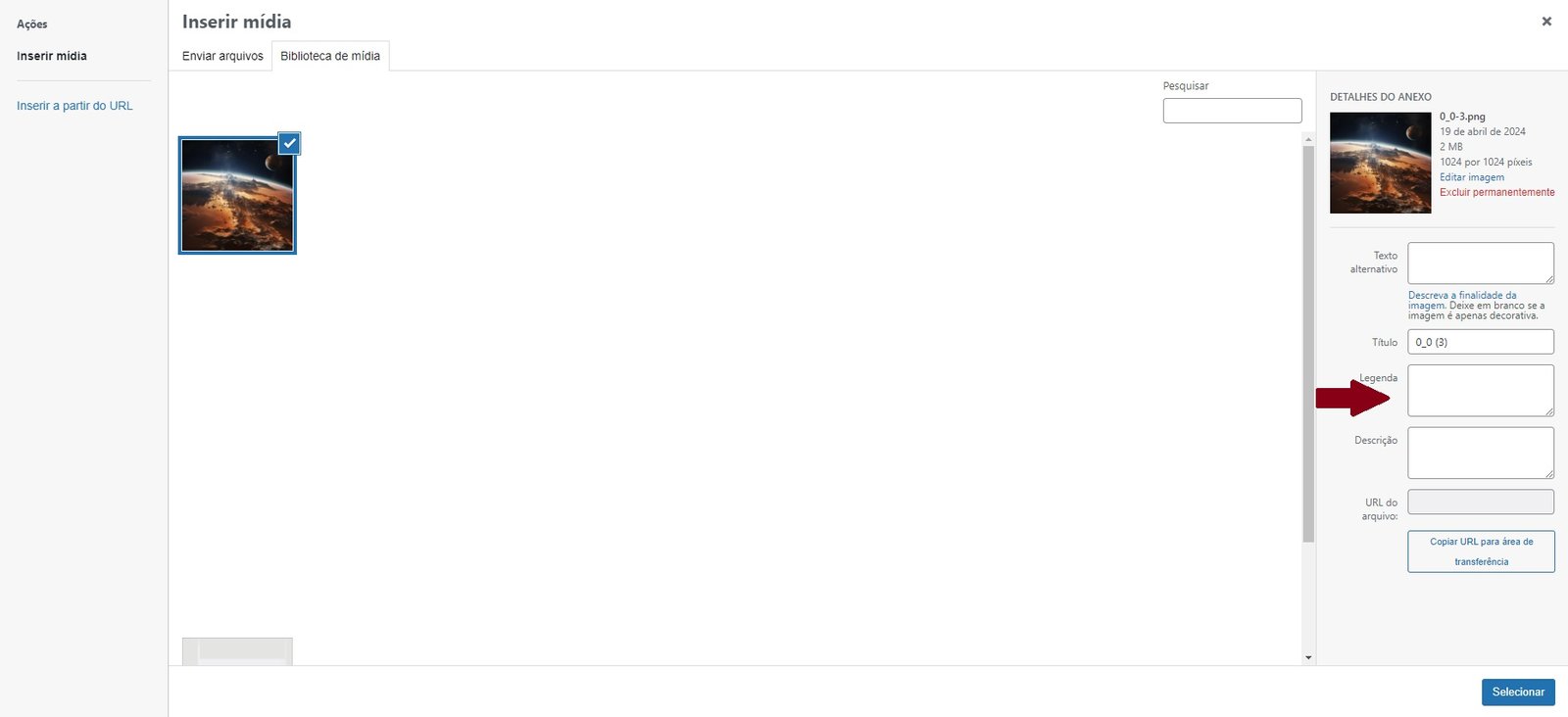
O WordPress facilita a adição de legendas às suas imagens durante o processo de upload. Ao carregar uma imagem, você verá a opção de adicionar uma legenda na seção de detalhes da imagem. Basta digitar sua legenda desejada e salvar as alterações.

Passo 2: Localizar onde colocar o código CSS
Agora que sua legenda está adicionada, você pode personalizar sua aparência para garantir que ela se ajuste perfeitamente ao design do seu site. Vamos usar CSS para isso. Abra o painel de controle do WordPress e vá para “Aparência > Personalizar > CSS Adicional”.

Passo 3: Aplicando Estilos CSS à Legenda
Aqui estão algumas sugestões de estilos CSS que você pode aplicar à sua legenda de imagem:

.image-caption {
Parametros que deseja mudar
}
Só para explicamos melhor, o “.image-caption { } ” é a sessão onde você está mudando. Ela se refere a TODAS AS DESCRIÇÕES DE IMAGENS, que voce tem em seu site. Em seguida vem os parâmetros no qual você deseja mudar como por exemplo: Cor da descrição (color:#E4E4E142;), Cor de fundo da descrição ” (background-color: #090909;). entre outros. Você pode alterar diversos parâmetros de CSS, para deixar como quiser.
Lembre-se sempre que cada parametro tem que terminar com “;” no final, e todos os paramentros, devem estar dentro da chava da sessão “{}”. No final, você tera um código dessa forma:
.wp-caption-text {
background-color: #090909;
color:#E4E4E142;
text-align:left;
font-family:system-ui;
font-size:12px;
padding:5px;
margin:0px;
font-weight:400;
}
Esse em específico, é código que uso aqui no brunols.dev! Clique em PUBLICAR, e pronto! Agora e só usar sua criatividade para personalizar sua descrição.

Conclusão:
Personalizar as legendas das imagens no WordPress é uma maneira simples, mas eficaz, de melhorar a aparência e a SEO do seu site. Ao seguir este guia prático e utilizar técnicas avançadas de CSS, você pode criar legendas de imagens que se destacam e agregam valor ao seu conteúdo.
Para dar uma ajuda sobre as funções de CSS, click aqui para ir até site da w3schools, onde você vai encontrar tudo sobre CSS.